インデントルール
ソースを書く際に、インデントをスペース4つにするのかタブ1つにするのか...
きっと開発チーム内でルールが決まっているところは多いですよね。
プログラムの中身さえしっかりしていればコードの見た目の問題なんてどうでもいいと思っている人が結構いると思いますが、両方が混ざっているとやはりちょっと気持ち悪いですよね。
かく言う私もソースレビュー時にルールを破ってインデントを書いてる人には口うるさく指摘してますw
こういうルールは気をつけていれば守るのは簡単だと思いますが、破る人は絶対いますよね。
ソースレビューでも何回同じことを言っても直してくれない人はいます。
そういう人ってIDEの元々の設定でインデントがルールと違うものになっている場合もあります。
今回はIntelliJでインデントの設定を変える方法を載せます。
Intellijでインデントの設定
今回の手順では例としてHTMLファイルのインデント設定になります。
Intellijを開いた状態で、
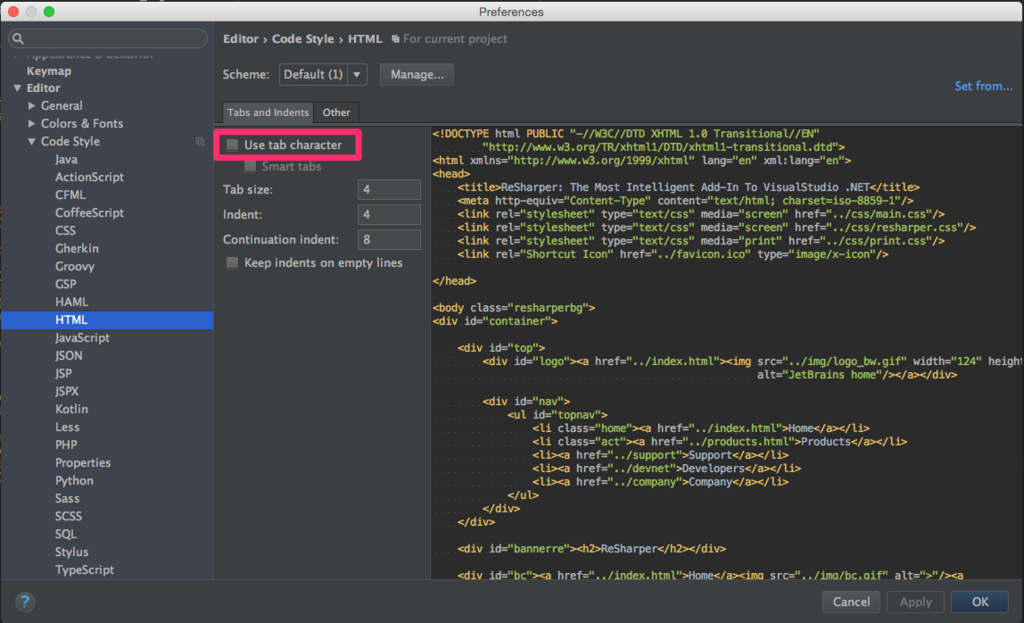
「Preferences」 -> 「Editor」 -> 「Code Style」 -> 「HTML」
と進むと下記のような設定画面が表示されるので、「Use tab character」をチェックを外せばインデントはスペース4つになり、チェックを入れればインデントはタブ1つ分になります。

同じ要領で他の言語ファイルも変更できますので、言語ごとにインデントを設定したい場合には最適です。
サーバーサイド言語はタブ4つ分、JavascriptやHTMLなどフロントエンドはタブ2つ分...などというルールで運用しているプロジェクトとかありますよね。
スペース4つ分がいいのかタブ1つ分がいいのかは好みが分かれますね。
僕はスペース4つ分派なので、タブ1つのチームに行くと最初は慣れるまで違和感があります。

- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/04/14
- メディア: 単行本
- この商品を含むブログを見る

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログ (1件) を見る

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 及川卓也,リブロワークス
- 出版社/メーカー: インプレス
- 発売日: 2018/06/22
- メディア: Kindle版
- この商品を含むブログを見る