ファビコン(favicon)とは?
ファビコンとは、いわゆるウェブサイトのシンボルマークです。
favorite icon (お気に入りアイコン)の略称になりまして、元々はウェブサイトをお気に入りやブックマーク登録した際に、お気に入りリストやブックマークリストの中でアイコンを出して目立たせるような用途で使われていました。
ところが現在では、google chromeでウェブサイトを見た場合などに、タブの中にサイトタイトルと一緒に表示されるなど用途が広がったため、設定しておかないと逆に違和感が出てしまいます。
ファビコンを設定していないと以下のようになります。

左端のアイコンがドキュメントの画像になっていますよね。
ちょっと物足りないというか寂しい感じがしませんか?
やはりちゃんと設定して以下のようにしたいところです。

ウェブサイトは中身が肝心であって、アイコン云々は気にしないという人もたくさんいると思いますが、設定しているだけでサイトの信頼感は増します。
ただのアイコンなのですが、しっかり作り込まれたサイトだという印象を与えることができますし、ブックマークから探しやすくなり、再度サイトを訪れて来るユーザを増やす要因にもなり得ます。
いずれにせよサイト流入の増加に直接的な効果はありませんが、間接的にサイトへの流入を増やしてくれる要素の1つだと思うので、しっかり設定しておきましょう。
設定方法
head要素へ追記
アイコンファイルを用意するのはちょっと面倒ですが、設定方法としてはHTMLのhead要素の中に以下の一行追記するだけなので至って簡単です。
※今回はルートディレクトリに設置する場合になります。「favicon.ico」の格納場所に応じてhrefの中は書き換えてください。
<head> ・ ・ ・ <link rel="shortcut icon" href="./favicon.ico" > ・ ・ ・ </head>
これで理解してくれる人もいるかもしれませんが、初めて見た人は「.ico」って何の拡張子だ?と思いますよね。
これは画像ファイルで使われる拡張子ですが、特にアイコンファイルで使用される拡張子です。
アイコンはアルファベットだと「icon」ですから、「ico」はそれの略のようですね。
icoファイルの準備
もちろん.icoにしなくても、pngやgifなどでもファビコンの設置は可能です。
しかし、IE(Internet Explorer)など一部のブラウザは、ico形式にしか対応していないようなので、icoで設置しましょう。
ただ、後述しますがいきなりico形式のファイルを用意できないと思うので、まずはpng形式で用意してください。
後々pngファイルから様々な大きさのicoファイルに一括で変換できるツールがあるので、まずはpngで十分です。
イラストが描けないために、アイコンの用意ができない人もいることでしょう。
そんな時はフリー素材のアイコンを探すと便利です。
あたりは商用利用可能で、様々なテーマのイラストが探せるため、自作にこだわらなければここから取得するのはありだと思います。
icoファイルのサイズ
用意するicoファイルのサイズに関しては調べると色々出てきます。
細かい説明は省略しますが、意見としては、
・「16px × 16px」、「32px × 32px」、「48px × 48px」、「64px × 64px」
の4種類か
・「16px × 16px」、「24px × 24px」、「32px × 32px」、「64px × 64px」
の4種類を用意した方が良いという意見が多いです。
用途によって何を重視するかで用意するサイズは変わってきますが、
もう「16px × 16px」、「24px × 24px」、「32px × 32px」、「48px × 48px」、「64px × 64px」の5種類を用意してしまえば問題ないです。
後述するツールを使えば簡単に必要なサイズのicoファイルを生成することができるので、種類が多少増えたところでそんなに手間はありません。
とりあえず大きめのサイズ(64px以上)のpng形式のファイルを1つ用意してください。
icoファイルへの変換
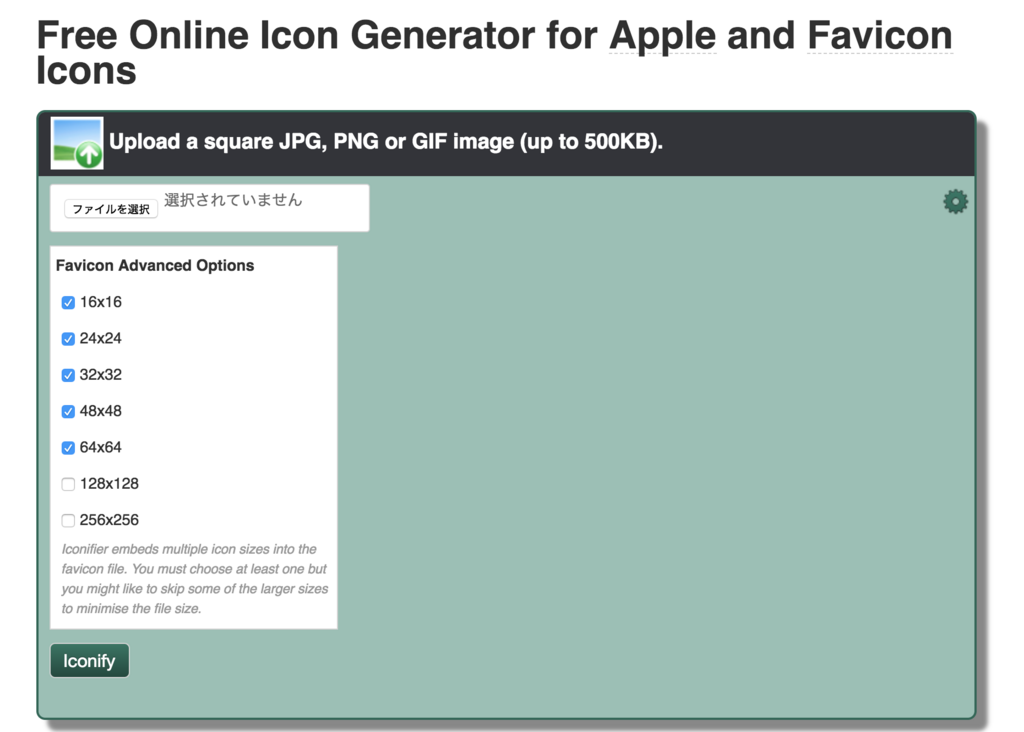
icoへの変換方法ですが、以下のURLのツールがとても便利です。
ここでファイルを選択し、下記のように必要なサイズ指定を行えば勝手にファビコンファイルとapple-touch-iconのファイル(これは別な機会で説明します)が作られます。

ここでは生成されたファイルの中で、「favicon.ico」というファイルをダウンロードしてください。
もしくは先頭に表示されるzipをダウンロードすればその中にも入っています。
ところで、上記の「head要素へ追記」で記載しているファイル名は覚えてますか?
はい、「favicon.ico」ですね。
ここでようやく必要なファイルを手に入れることができたわけです。
ところが、ダウンロードしてみると、ファイルのサイズは「64px x 64px」で、これで大丈夫?と思われる方がいるかもしれません。
上記の「icoファイルのサイズ」では5種類用意しましょうと言ったのに。。。
でもご安心ください。
icoファイルは、様々な種類のサイズが1ファイルの中に格納されているのです。
必要な箇所に応じて適したサイズが適用されるようになっているので、このfaviconファイルを読み込んでおけば小さなアイコンが必要な場所では「16px x 16px」が表示されたりするのです。
chrome以外の表示箇所
chromeで見れば、ファビコンはタブに表示されるので分かりやすいですが、safariなどはどうなのでしょう?
目立たないのですが、safariでもファビコンは表示されるのです。
URLの入力バーをクリックしてください。

分かりますか?
左側にファビコンが表示されますよね。
このように表示される場所に関してはブラウザやデバイスによって異なったりするので、使われないブラウザもありそうに見えますが、ブックマークリストなどではどのブラウザでも必ず表示されると思います。
最初に書きましたが、元々ファビコンはウェブサイトをお気に入りやブックマーク登録した際に、リスト内で目立たせるような用途で使われていたので、いまだにブックマークリストなどでは目立つように表示されるはずです。
ampページの設定方法
ampでサイトを作る時、タグの使い方は通常と異なったりしますよね?
なのでファビコンの設置方法はどうなの?と疑問に思う方はいるのではないでしょうか。
でもご安心ください。
ファビコンに関しては通常のHTMLもampも同じような記載になります。

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログ (1件) を見る