開発環境でもSSL対応をする理由
最近のwebアプリケーションでは、SSL対応させることが当たり前になっていますよね。
Let's Encryptなどもあり、無料で設定することもできるようになってきました。
ただ、webアプリケーションによっては、SSL対応をしている場合としていない場合で動作が変わることもあります。
特に開発環境では、SSL対応を考慮に入れずに開発してしまうこともあるのではないでしょうか。
本番環境にアップしてから考慮漏れに気付き、焦ってしまうこともありますよね。
よって、開発環境と本番環境の環境の差異を極力なくすためにも、開発環境でSSL対応をしたいという方もいるはずです。
今回はそんな方のニーズにお応えするための手順になります。
ステージング環境などを使用できる場合はそちらにSSLを導入すればリリース前の確認ができるので、ローカル環境に設定する必要はないかもしれません。
そのあたりは会社の方針次第かと思います。
開発環境でのSSL対応方法
証明書の作成
ちなみにローカル環境の開発ではドメインを取得していないため、自己証明書(オレオレ証明書)を設置することになります。
以下のkeytoolコマンドにより証明書を作成します。
Tomcatで証明書を設定する場合はpem形式ではなく、pks12形式でキーストアというものを作成する必要があります。
keytoolコマンドではパスワードの設定を求められるので、任意のパスワードを入力してください。
※開発環境なのでそれほどセキュリティを意識したパスワードにする必要はないと思います。
それ以外の入力欄は空欄(Unknown)のままで問題ありません。
keytool -genkey -alias tomcat -storetype PKCS12 -keyalg RSA -keysize 2048 -keystore keystore.p12 -validity 3650
SpringBootで証明書の設定
上記の手順で作成した証明書を任意の場所に設置してください。
どこでも問題ないですが、今回の手順ではプロジェクト直下に設置します。
application.ymlまたはapplication.propertiesに以下のように設定すればOKです。
application.ymlの場合
server:
port: 8443
ssl:
key-store: keystore.p12(ファイルの場所に応じて変えてください)
key-store-password: keytoolでの証明書作成時に入力したパスワード
keyStoreType: PKCS12
keyAlias: tomcat
application.propertiesの場合
server.port: 8443 server.ssl.key-store: keystore.p12(ファイルの場所に応じて変えてください) server.ssl.key-store-password: keytoolでの証明書作成時に入力したパスワード server.ssl.keyStoreType: PKCS12 server.ssl.keyAlias: tomcat
これで再度コンパイルして起動すればSpring Boot側の設定は完了です。
サーバを起動させるためのポートは8443に指定したため、今後は80で接続することはできませんので注意してください。
httpでは接続できなくなるということは誤ってhttpでページを閲覧することはなくなるはずですので、httpsへの強制リダイレクト処理なども不要かと思います。
端末で証明書を信頼
この状態で「https://localhost:8443」に接続してもらえばおわかりかと思いますが、ローカル環境では自己証明書(オレオレ証明書)を設置しているため、このままではブラウザから閲覧することはできません。
使用している端末で証明書を信頼する必要があります。
今回はMacでの証明書を信頼する方法を記載しますが、Windowsだと手順が異なるので、環境に応じて証明書を信頼する設定をしてください。
まずはFinderなどから証明書をダブルクリックしてください。
そうするとキーチェーンアクセスのアプリが立ち上がります。
証明書のパスワードを入力するよう促されますので、keytoolでの証明書作成時に入力したパスワードをここで入力してください。

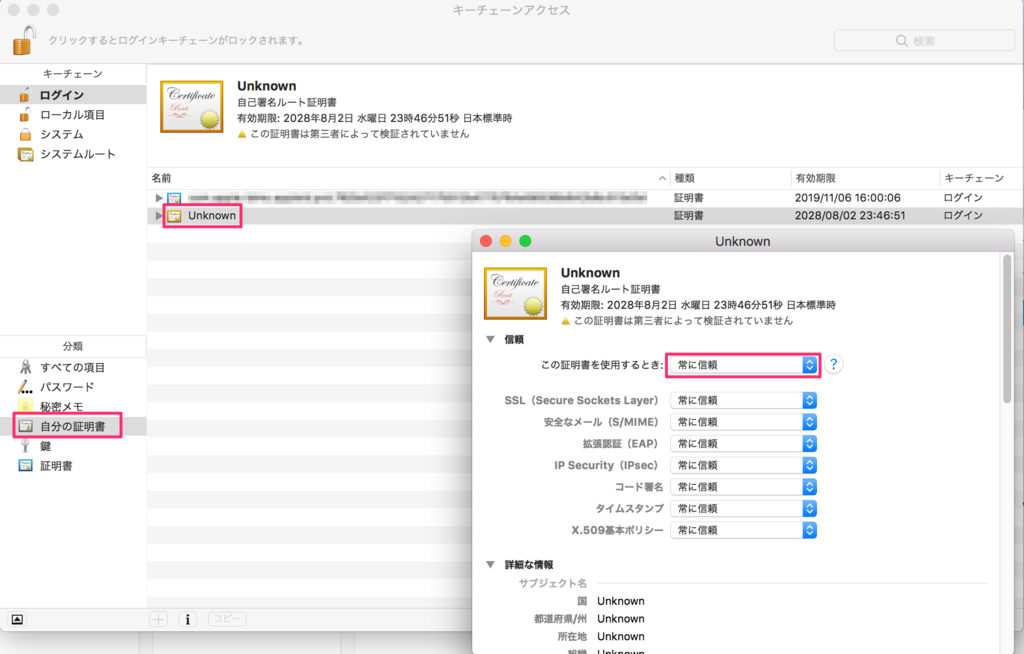
キーチェーンアクセスでは、左メニューの分類で「自分の証明書」を選択すれば、先ほどダブルクリックをした証明書が表示されます。(今回はUnknownとなっています。)
この証明書をダブルクリックして、「この証明書を使用するとき」のセレクトボックスを「常に信頼」にしてもらえればOKです。
再度パスワードの入力を求められるかもしれませんが、その時はMacの管理者パスワードを入力してもらえれば大丈夫です。

これで「https://localhost:8443」に接続すればSSLでページを閲覧することができます。
ただ、safariでは閲覧可能ですが、GoogleやFirefoxではあるバージョン以降から自己証明書(オレオレ証明書)をデフォルトでは許可していないため、以下のような画面が表示されます。
ここで詳細設定をクリックしてください。

そうすると以下の画面になりますので、「localhostにアクセスする(安全ではありません)」をクリックすれば閲覧できるようになります。

ただ、URLの欄が以下のような赤文字になり、「保護されていない通信」となってしまいますが、動作自体はSSL実行時の動作になります。
これで設定は完了です!
本番環境のSSL対応は?
本番環境では、ApacheまたはNginx、TomcatあたりのwebサーバでSSLの設定をすることになるので、Spring Bootのアプリケーション自体のSSL対応は不要です。
application-production.ymlやapplication-production.propertiesなどに設定する必要はありません。
ちなみに、本番環境でSSL対応するための一例として、Let's Encryptの手順を掲載しました。
非常に簡単なので参考にしてください。
ti-tomo-knowledge.hatenablog.com

- 作者:掌田津耶乃
- 発売日: 2018/01/30
- メディア: 単行本

Spring徹底入門 Spring FrameworkによるJavaアプリケーション開発
- 作者:株式会社NTTデータ
- 発売日: 2016/07/21
- メディア: 大型本

Spring Bootビギナーズガイド: Webアプリケーション開発を高速化せよ! PRIMERシリーズ (libroブックス)
- 作者:掌田津耶乃
- 発売日: 2015/05/28
- メディア: Kindle版

はじめてのSpring Boot―「Spring Framework」で簡単Javaアプリ開発 (I・O BOOKS)
- 作者:槇 俊明
- 発売日: 2014/11/01
- メディア: 単行本